知行合一,止于至善
千里之行,始于足下;合抱之木,生于毫末;九层之台,起于累土js的clientHeight,scrollHeight,offsetHeight区别
3月 28, 2017 |
Nix.Huang
本文由javacoder.cn整理,转载请注明出处
clientHeight:表示内容显示区域的高度,包含padding
scrollHeight:将内容完全显示需要的高度,
offsetHeight:clientHeight + 上线边距+ 横向滚动条高度
如下测试代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <body > <div style="border:5px solid #ff0000;height:100px; overflow:scroll;" id="div"> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <script> var $div = document.getElementById("div"); console.log("offsetHeight: " + $div.offsetHeight ); console.log( "clientHeight: " + $div.clientHeight); console.log( "scrollHeight: " + $div.scrollHeight ); </script> </body> </html> |
测试结果:
offsetHeight: 110
test.html:12 clientHeight: 84
test.html:13 scrollHeight: 1134
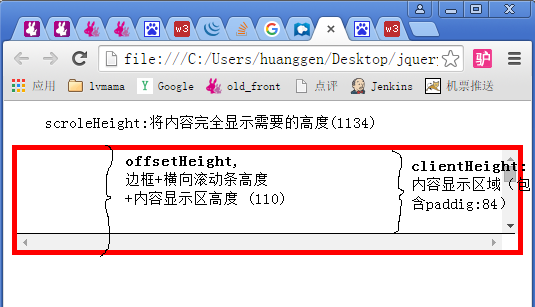
图例:

Posted in: WEB practise

Comments are closed.